Adobe is bridging the gap between two dimensional and 3 dimensional approaches to creating art. It started with CS3 where we have the ability to import 3D objects into 3D Layers and have some of the same navigational functionalities as 3rd party 3D program. In addition, we can access the textures via the use of Texture Layers. This gives us the flexibility to alter them to match our final vision in post production.
Now we have the long awaited Photoshop CS4 that has upgraded its 3D capabilities greatly from its predecessor. Its 3D engine goes beyond reading the object and its textures. It will allow you to import & add lights to your 3D scene. It will also read and apply Glossiness, Specularity, Bump and Reflection maps. Photoshop reads its texture information off of UV maps (U –Horizontal and V-Vertical). These are basically 2 dimensional images maps that are mapped onto 3 dimensional surfaces. This style of surface mapping allows the most flexibility as to where you apply your textures.
In this tutorial we are going to explore UV mapping in a 3D program and import the 3D object into CS4’s 3D Layers. Then we will discover the great flexibility that we have with the new advances to the texturing engine.

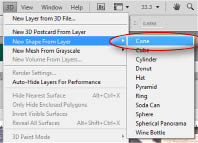
Let’s start with the basic 3D options for creating 3D primitives from single or multiple images. You can access this under the 3D options located on your menu bar. So, Open any image and select the Cube option to create a 3D cube.
If you are a beginner at 3D modeling and texturing, CS4 will help you get familiar with the basic tools and texturing capabilities through its intuitive interface. Primitives are basic 3D shapes such as spheres, cylinders or cubes to name a few. Essentially, CS4 will take any image and place it onto the primitive that you choose. In this example I have chosen a Cube. Let’s learn how to navigate a 3D object.
Take a look at your tools bar and notice that we have something new. You will see a toolset for navigating 3D objects imported into CS4. There are two sets of tools. One set is for the navigation of the object and the other is for the navigation of your camera.
Basic 3D Navigations

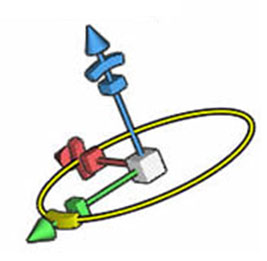
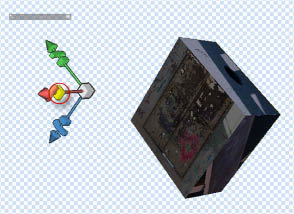
 When you select any navigational tool a 3D Axis guide automatically appears adjacent to your model that has red, green and blue color designations. These correspond to X, Y and Z axis. On a grid the “X” axis (red) is simply a movement going from left to right. The Y axis (green) is a movement going up or down. And finally, the Z axis (blue) is movement going in or out into the scene.
When you select any navigational tool a 3D Axis guide automatically appears adjacent to your model that has red, green and blue color designations. These correspond to X, Y and Z axis. On a grid the “X” axis (red) is simply a movement going from left to right. The Y axis (green) is a movement going up or down. And finally, the Z axis (blue) is movement going in or out into the scene.
Access the 3D menu
Step 1.
If you place your mouse on a circular shape for any of the axis take notice that a ringed shape will appear that designates the direction which you will be restricted to. When you rotate automatically a dark blue highlight will display the position where you began and where the position ends.
(L) Rotation along a designated axis. (R) Resize along all axis


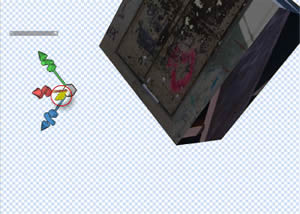
Stretch along a designated axis
Next, if you place your mouse directly on the cubic shape located at the end of each of the axis you will resize the shape of your object along that axis.
Place your mouse on the larger cubic shape where all of the axis connects. If you click and drag here the entire object resizes without distortion.
Finally, you can shift your object along a designated plane. This places your mouse on the plane between two axes allowing you to drag your mouse.
Now that you have a basic idea how to navigate your 3D object let’s take a look at a 3D object that was created in NewTek’s Lightwave (www.newtek.com ). We will examine how to bring in Third-Party 3D models into Photoshop’s 3D layers.
Importing Third-Party Models
Take a look at figure nine. What you’re looking at is a texture laid over UV coordinates for the body of a submarine created in LightWave. UV coordinates are simply the surface of the 3D object that has been unwrapped and laid out like a flat sheet of paper so that we can draw or paint on it. When you are completed with drawing or painting on this paper we can then wrap it back on to our object to display the new edits that are accurately placed. For example if we want the rims of the windows to be black we simply find that location on the UV map that is designated to the window’s rims and paint that area black. When the map is reapplied to your 3D object your window rims will take on that color. This painting or editing is done in any two dimensional digital paint program which in this case is CS4.
Example of UV map with texture of submarines body
Take a look at figure 10 and you will see the top view (top left), side view (bottom right) and the perspective view (top right) of the submarine. On the bottom, left hand corner you will see the UV map for the submarine’s body. Let’s define further where that is. The egg shaped cockpit on the left hand side of the model is designated as the submarine’s body.
Figure 10: 3D model displayed in LightWave
Figure 11 shows the panel that displays all of the textures for this sub. Please take note of them because when we go into Photoshop you will see these names applied again.
Fig 11: View of LightWaves texture panel
Importing your model into Photoshop
Let’s go back into Photoshop and import the model that was created in LightWave. It is important to know that Photoshop will read several formats natively that include the following:
- 3DS
- Obj
- DAE
- KMZ
- U3DDepending on your software of choice, check with the manufacturer to find out if they have created a plug-in for Photoshop thatwill read and import the application’s models and textures. In this example the LWO Importer can be downloaded from NewTek’s site (www.newtek.com).To import any 3D object into Photoshop’s 3D layer access your 3D menu and “new layers from 3D file”
Import object into Photoshop’s 3D layers

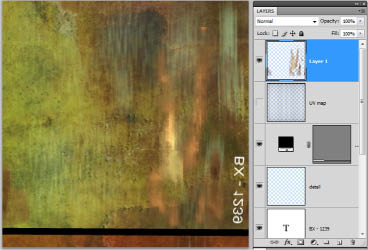
Once the object is imported you will see in your Layers Palette not only the thumbnail of the model but the textures that have been applied to it through LightWave as well.
Display of the imported model from LightWave
If you double click on the texture as a designated body automatically the texture will open up into its own file.
Display of the texture for the body of the ship
This texture can be edited like any image in Photoshop. In this example a yellow stripe has been applied around the base of the windows. After the stripe is applied all you need to do is hit Ctrl S/Cmd S to update the model.
Yellow stripe applied to the model
Figure 16 shows the visual result of the model in Photoshop.
Fig 16 Update the texture on the model

The technique that I have shown you works well but is an old technique from CS3. CS4 has been updated to take advantage of the paint tools. In other words we can utilize our Paintbrush to paint directly onto the model. This feature is really going to revolutionize the workflow of 3D modelers and concept artists.
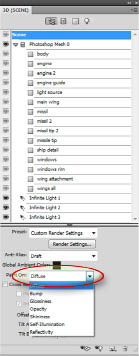
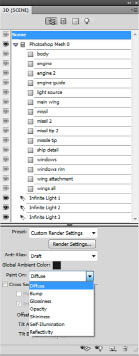
To start it is important to open up your 3D Palette. Near the bottom of the palette you will see an option that says ‘Paint On’. Make sure that ‘Diffuse’ is selected. This option simply allows you to paint directly on the surface of the texture within that particular layer.

Experiment with these basic shapes to get to know how images are mapped onto their surfaces. Simply open a bitmap image in win this particular
Set ‘Paint On’ to ‘diffuse’
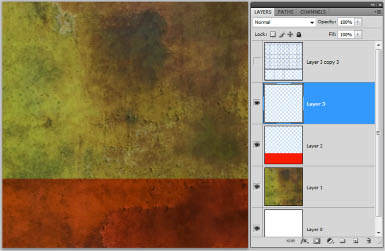
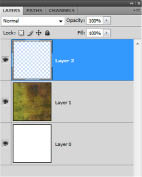
I recommend that you apply the next procedure to all of your layers because as you are painting on your model you’re going to want the entire object to have the ability to acccept paint. In order for your object to accept editing from the Paint Brush you need to have a layer that will accept bitmap information. Next click on a layer that designates the texture that you are interested in editing. Create a brand new layer above the one that’s already there as shown in figure 18.
 Place a new layer above your texture
Place a new layer above your texture
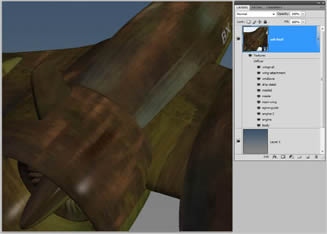
Now you’re ready to begin painting. Just select your paintbrush with any color that you choose as your foreground color and begin applying it directly to the object. Don’t forget to use your navigational tools to move, rotate and pan your object. Figure’s 19 through 21 shows examples of the surface of the submarine edited with the paint brush as well as the smudge brush.
Paint directly onto the model

All of the information that we paint on the ship will be applied directly to the new layer that we created as shown in figure 22.
Additional paint being applied to the model
Fig 22: Textures are applied to the Blank layer that we created
3D Panel Options
CS4 has given us other powerful tools for viewing and editing the surfaces on the objects. The 3D panel is divided into 4 sections which are 3D Scenes, 3D Mesh, 3D Materials and 3D lights.
Let’s begin with 3D Scenes.
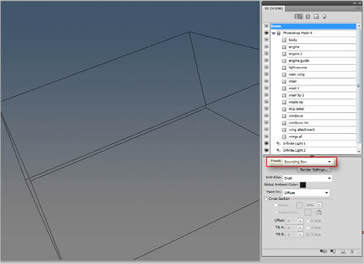
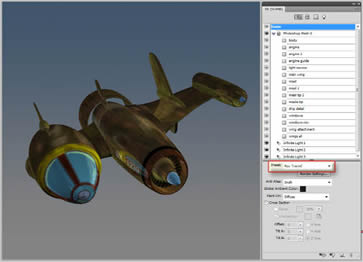
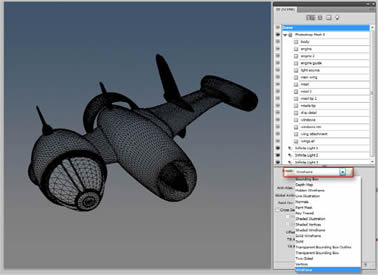
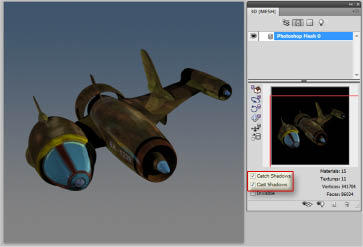
One of the 3D scenes feature is to give you a visual representation of the model in a number of styles. We will look at only 3 of those but experiment with the others on your own. Take a look at Figure 23 thru 25. The Bounding Box options simply places an outline of a cube as a representation of the more sophisticated shape. The Shaded Wireframe displays the edges of the polygons that make up the model. Raytracing represents the final render. Take notice that Raytracing actually displays the reflections as well as the shadow details.
(top) View of the shaded wire option applied to model.
(above) View of the Raytracing option applied to model.
(below) View of the Shaded Wire frame option applied to model
The next button is for your 3D Mesh options. Here you can use all of the navigational tools to position, rotate, scale and move your object. In addition you can choose to Cast Shadows or catch shadow from itself or other objects.
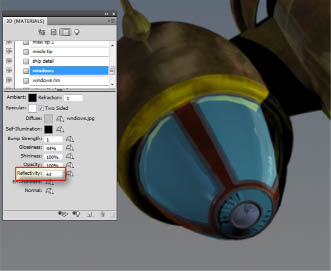
Now, take look at your 3D Materials option. This is where you can modify and add Bump Maps, Glossiness, Shininess, Opacity and Reflectivity. In this example the ‘windows’ material is chose and its Reflectivity is up to 64%. As a result you can see the reflections from the submarines side.
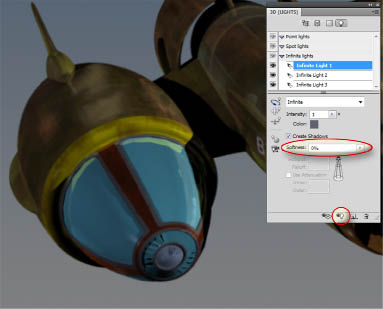
Figure 28 shows the Reflectivity set to ‘0’. Now reflections are no longer applied.
Applying and Altering Lights
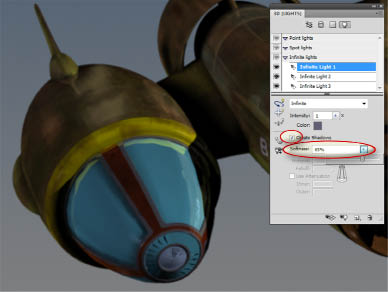
One of the more powerful features in CS4 is the ability to add, manipulate and move lights through the document. To see the lights themselves in your document you must turn on their visibility which is an icon at the bottom of the 3D Lights palette. Let’s start by taking a look at controlling shadows.
 Figure 29 shows the Softness option set to 0%. Take note of the hard edge of the shadow.
Figure 29 shows the Softness option set to 0%. Take note of the hard edge of the shadow.
Figure 30 shows the Softness option set to 65%. Here the edge of the shadow is soft and pleasing.
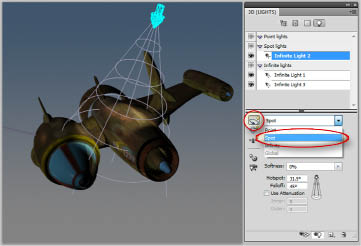
There are several types of light source in your scene. As a default you have 3 light sources automatically applied to your scene and they all will be Infinite light sources. You can alter these lights to other styles just by selecting the style from the drop menu as shown in figure 31. Your choices are Spot, Infinite and Global. Spot is more directional where you can change its falloff and direction. Infinite is a broader light source that is still directional. Global emits illumination in all direction. Figure 31 shows the spot light positioned for illuminating the top of the sub.
 31:Spot Light illuminating the sub
31:Spot Light illuminating the sub
You also, have the option to alter the color to match the lighting in your scene.
Bump Maps
Once the lighting is set up correctly then it’s time to bring in your bump maps to really add some character and detail to your model and it’s easy to do. Just keep in mind that 3D engines utilize black and white information to create the bump. The highlights give the surface the appearance of rising forward and darker tonalities makes the surface recede.
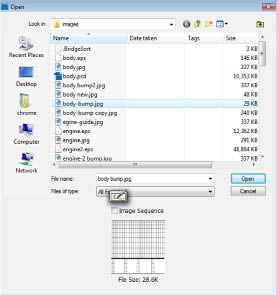
To apply a bump map go to your Materials panel and next to the Bump Strength then select Load Texture from the drop list.
Load a new texture dialogue box

View of the bitmap used to create the bump

The material for the body of the sub was originally chosen so ‘body bump’ designates that it’s the map for that surface.
Figure 35 shows the completed results.

Once you have finished updating the surfaces on your model then you are ready to use it for a concept piece. The final image shows the textured sub as part of an underwater environment. So, the galaxy is truly the limit in CS4.
I hope that you enjoyed this article. Keep an eye out for my new book “The Art of Poser Pro and Photoshop CS4” where we will explore some artistic opportunities with Photoshop CS4 Extended and Poser Pro.
Stephen Burns has authored several books on Photoshop and digital art.He is the trainer on the Photoshop CS4 and Poser Integration DVD from PhotoshopCAFE. He is a popular artist and runs of the world’s largest Photoshop User Groups. www.chromeallusion.com